The New Website

The website is outdated and difficult to navigate...I think we can make it better!
The Montana State Fund website had become visually dated and frustrated users with challenging navigation and outdated information. Beyond aesthetics, it no longer aligned with the organization’s new brand. I was thrilled to undertake this critical endeavor and completely revamp the website for an improved user experience.
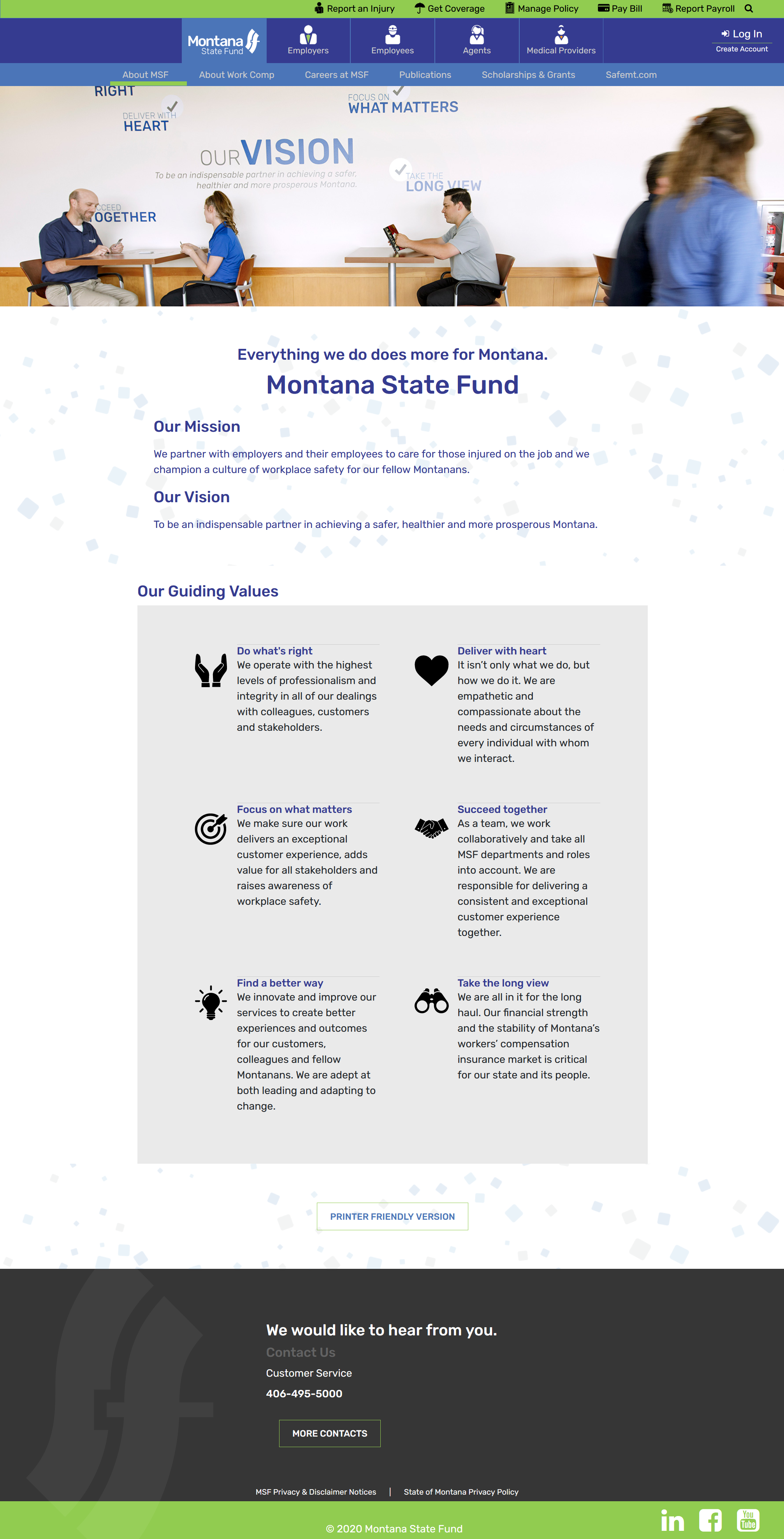
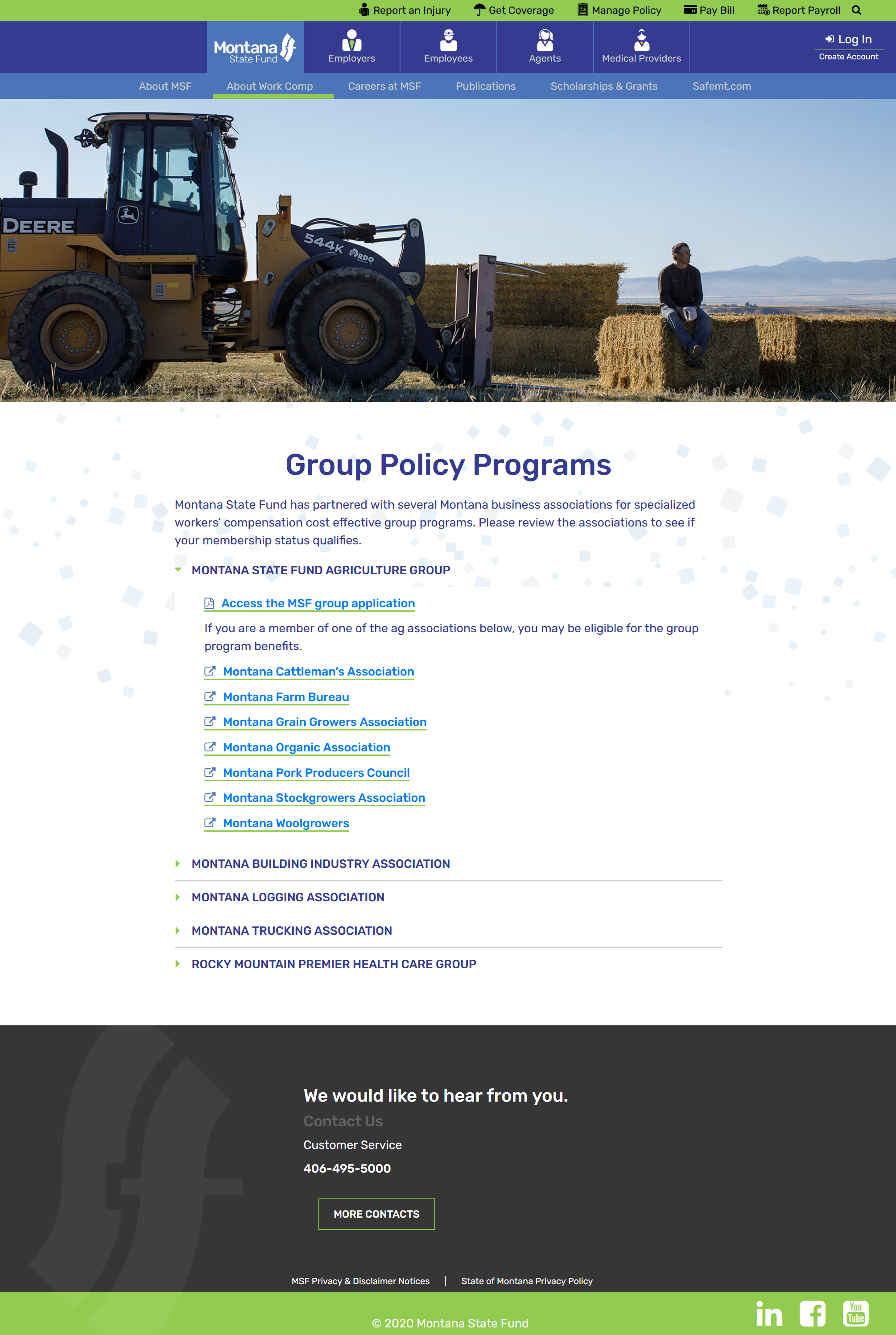
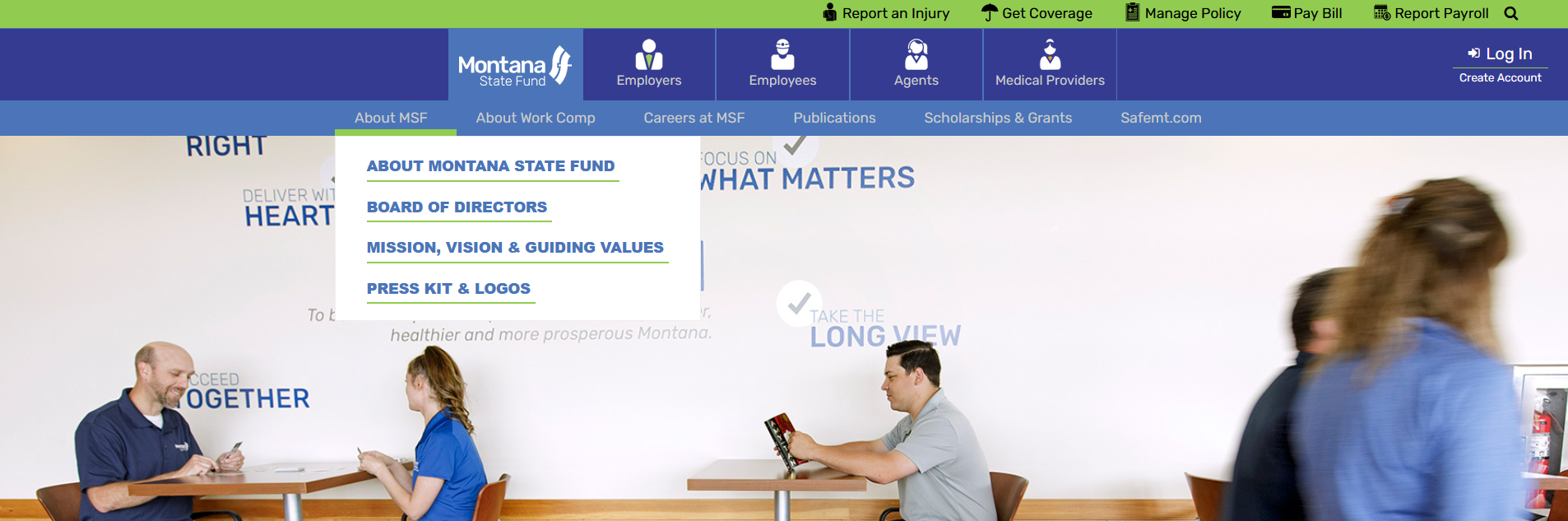
Homepage Sample
This is a sample of the homepage scrolling.
Project Management
Collaborated with internal IT department on launch logistics and security. Met with every department to assess site needs and priorities. Worked with external ad agency on site structure and templates.
Web Content Management
Drafted and coded all content for the website. Managed site assets including icons, photos, documents, etc.
Graphic Design
Created assets for the site including icons, photos, etc.
Change Leadership
Partnered with employees and stakeholders in planning the site update. Organized demos and held listening sessions prior to site launch. Created emails & site navigation videos.
Adobe Dreamweaver
Web Content Management
Adobe Illustrator
Asset Creation
Adobe InDesign
Email & Asset Creation
Adobe Photoshop
Image Editing
Adobe Premiere Pro
Production
Google Analytics
Analyze Web Data
TechSmith Snagit
Screen Recording
Zoom
Meetings & Listening Sessions